| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Rewired
- TextMeshPro 한글
- Unity VisualStudio
- Unity
- DS4
- AR
- 역직렬화 오류
- 듀얼쇼크4
- webview
- Environment Reflections
- 에셋번들
- muilt controller
- android app bundle
- 커스텀쉐이더
- kinect v2
- 구글플레이스토어
- WebGL
- 유니티
- 반응형레이아웃
- untiy
- apk
- Specular Highlights
- unityhub
- web3D
- RenderStreaming
- AssetBundle
- 랜더스트리밍
- Depth camera
- Android
- TextMeshPro
- Today
- Total
기억저장고
[Unity] PostProcess가 적용된 투명 RenderTexture 적용방법 본문
*방법설명
UberPost.shader의 return half4(color, 1); -->
return half4(color, SAMPLE_TEXTURE2D_X(_SourceTex, sampler_LinearClamp, uv).a);
이렇게 바꿔야한다.
*순서
1.프로젝트의 Library/PackageCache 폴더에서 [com.unity.render-pipelines.universal@12.1.4]폴더 복사
2. 프로젝트의 Packages 폴더에 [com.unity.render-pipelines.universal@12.1.4]붙여넣기

*붙여 넣은 후,
Library/PackageCache 폴더에서 [com.unity.render-pipelines.universal@12.1.4]폴더 삭제
(중복방지, Library폴더에 있는 스크립트/쉐이더는 수정되지 않아서 Package폴더에 붙여넣고 수정해야한다)
3. UberPost.shader의 (위치:Packages-Universal RP-Shader-PostProcessing-UberPost)
return half4(color, 1); ---> return half4(color, SAMPLE_TEXTURE2D_X(_SourceTex, sampler_LinearClamp, uv).a);
스크립트 변경
-위치: (검색) return half4

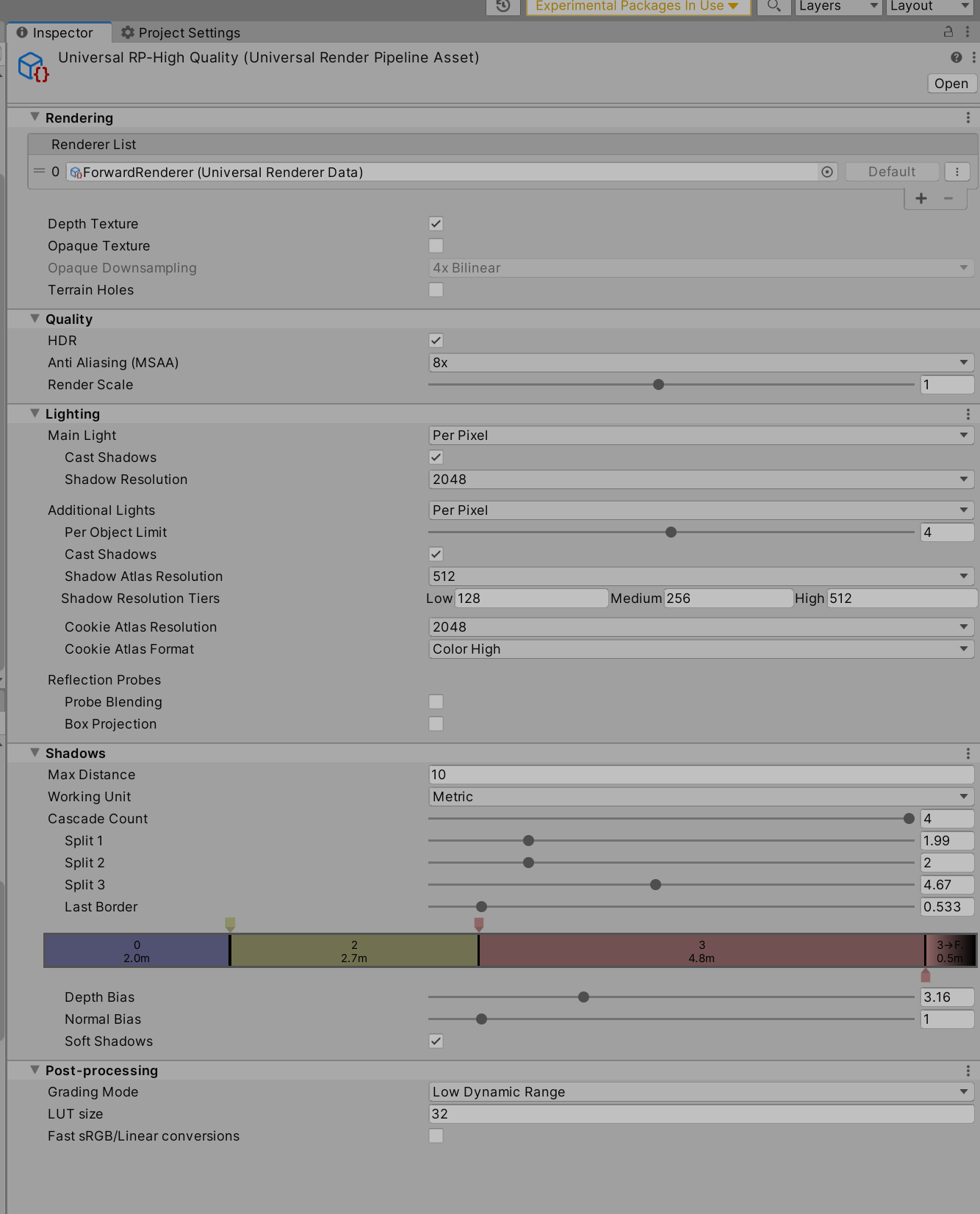
4. RenderTexture카메라의 Anti-aliasing (off)

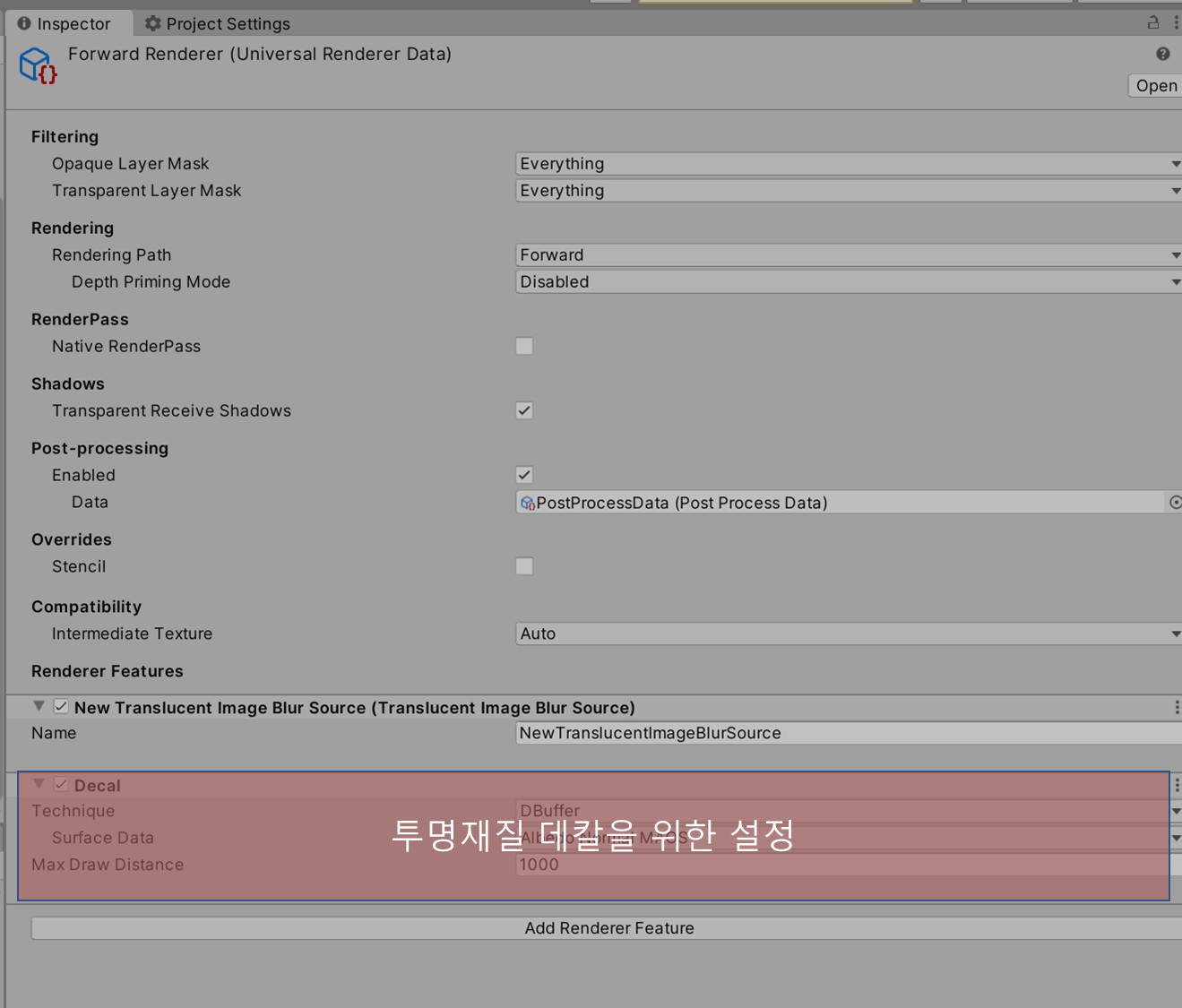
--기타 설정


출처
https://forum.unity.com/threads/transparent-rendertexture-with-postprocessing.1265873/
'Unity' 카테고리의 다른 글
| [Unity] 투명재질에 그림자 넣는법 (Transparent Shadow) (0) | 2023.06.29 |
|---|---|
| 유니티 Standalone (독립 실행형 빌드) 해상도 변경이 안될때 (1) | 2023.04.06 |
| 투명재질(Transparent)에 Decal 하는 방법 (0) | 2023.02.15 |
| untiy virtual camera 회전 안먹게 (0) | 2022.12.09 |
| Unity GPU마다 exe 프로그램 할당하는법 (0) | 2022.11.14 |




